
Brewing coffee with Chemex and freshly roasted beans
Update 4/28/14: Pavel suggested checking out .
I'm working on an update for my app . In the process of updating it for iOS 7.0, I wanted to display a video to show a demo on how to use the app. I thought that I could take advantage of the to play/pause the movie within my app, but it doesn't work with YouTube links (i.e. Coffee brewing with Chemex ).
YouTube doesn't give direct links to the movie files, instead it's a proxy webpage. You need to use the official HTML YouTube player to play a YouTube video on a mobile device. It's also against the terms of service to play the movie file directly. The work around is to use a UIWebView and HTML code to display the video. I don't like this approach because it feels unresponsive and requires a lot of code. You can see example code on StackOverflow, but you might have to massage it to get it working. It does keep the user inside the app, but I feel that the experience is worse than opening up the video in Safari or the YouTube app.
The easiest way to play a video from YouTube (or any other website) is to write a single line of code. If you copy/paste the YouTube video link into an NSString literal, you can create the URL and open it.
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"http://www.youtube.com/watch?v=Jeh40KFFS5Y"]];
The Bigger Picture - App Tutorials
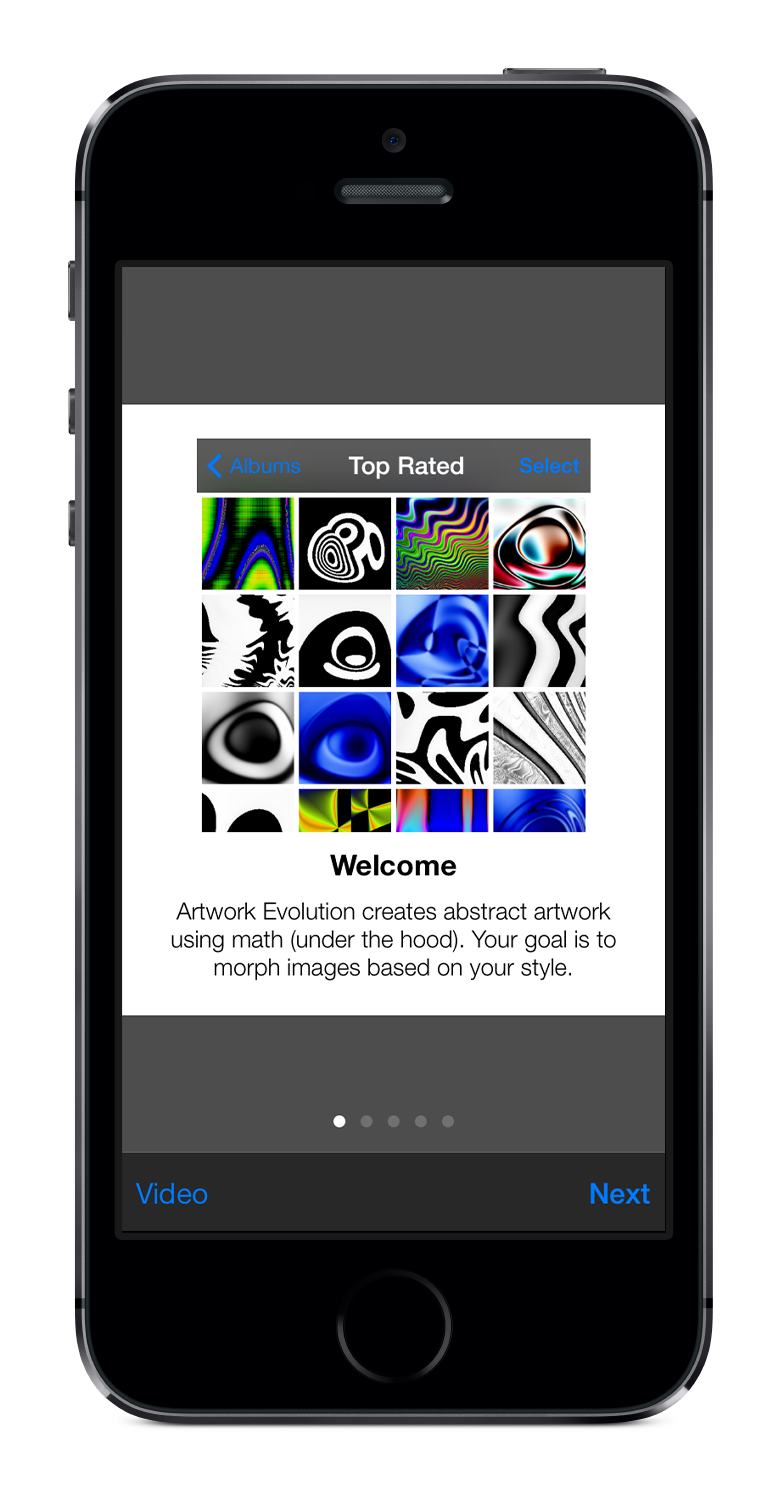
In , I'm designing a paging view controller (PagingViewController) that uses the UICollectionView and Auto Layout to display image and text content. Along the bottom I have a button to play a video tutorial and the Next button. When the user reaches the end of the tutorial, the next button becomes a Done button, and the tutorial screen can be removed from the screen.

Tutorial screens for Artwork Evolution with video playback
I display the tutorial screen when the app is first opened. When you launch a new version of the app, you can update the tutorial content and video link to feature the new content or functionality.





